
Silo // 2022–2025
Silo Design System
Overview
At the time I joined Silo, its design system was in its infancy—efforts made towards it were purely voluntary and few and far between. As the company was growing and building products at a rapid pace, I took the opportunity to own, maintain, and grow the design system to increase efficiency and level up our design language at Silo.
Role: Lead Designer
Planned and led projects, built components and fostered design education and cross-team involvement.
Timeline: 3 years
June 2022 – 2025
The challenge
With no dedicated team for Silo UI, little progress had been made to establish a foundation, cultivate process, or facilitate growth . The system was made up of just a few components and no real vision for what’s in store for the future.
Unfinished
There were only a handful of designed components, and even less implemented in code. The designs were limited and lacked documentation.
Under the radar
There was no visibility across the prod/eng team or broader company, so it wasn’t on anyone’s mind let alone their workstreams.
Stale
With no ownership or driving force, the design system had no path to growth. Sometimes it got worked on, but that was the exception, not the rule.
It was time to take the beginnings of this design system and turn it into a living breathing system.
This would increase velocity for design and development, create a more consistent and stable platform, and improve usability.
How to do it?
My approach to getting this done involved education to communicate value, process to provide transparency and alignment, and execution to see meaningful results.
The process
take ownership
Start from the ground up
My first order of business was to keep the momentum that was there alive. I also laid some groundwork for myself to understand the current state of Silo UI and began to build a presence around the initiative through ongoing conversations and building relationships.
Design Audit: to understand current platform and implementation of design system.
Recurring Syncs: dedicated time for ongoing check-ins and conversations.
Recruit champions: identified cross-team individuals who were excited about Silo UI and could share in the ownership and vision of the design system.
create a game plan
Define an approach
An incremental approach to building up the system made the most sense for us, since we didn’t have the luxury of a dedicated team. We would incorporate design system projects into product feature work.
For example, if a new project design involved banners in the UI, we would work on a banner component in the design system to implement alongside that feature development.
Build understanding, together
It was important to me to understand what folks cared about with regards to the development of the design system. Let’s not forget this was voluntary work, so I prioritized these conversations to solidify the value and instill motivation for this cross-functional team.
Design System “wishlist”: I sent out a survey to the engineering and product teams to take a pulse of how things are going today. What was working well? What did they feel was missing? Where were the significant gaps?
Impact/Efforts matrix: I led a workshop for my design team where we identified, evaluated, and prioritized initiatives from a design perspective. This provided a detailed view of potential projects to work into the roadmap in a realistic way (avoiding biting off more than we can chew).
Chart a course
The roadmap not only reflected the collective team’s ideas and needs, but was also realistic and conducive to a collaborative working process. Putting together an official sequence of work gave the design system legs, and showed the broader product/engineering organization that the work is worth putting resources into.
Project planning and tracking: One place for anyone to see what’s in flight, what’s coming up, and how they can contribute.
Illustrate the big picture: Providing context and education around the value of design systems and the vision for ours.
Reiterate the approach: Keeping everyone aligned and reminded of how we work, risks involved, and overall strategy for getting things done.
Show progress: Highlighting accomplishments and improvements that were making real impact on the platform for our users.
get to work
Flexible project planning
I modeled the sequencing of projects to align with our incremental and flexible approach to work. At the start of each quarter, we would nail down the projects as a team. These would consist of one large project, and many small projects—small projects could be swapped in and out depending on work that may align with product-led projects.
Design ops ftw: To make this process really work, I created a work tracker in Notion so anyone can see what work is in flight, prioritized or deprioritized, ready for dev, etc.
Stay in the loop
To address the lack of awareness of Silo UI across the company, I made it a point to regularly share out progress and accomplishments in all hands meetings and product discussions. I found it valuable to plug design education and communicate the value of design systems, to show that it’s worth putting resources towards and to convey to tangible benefits for users, the platform, and the prod/eng/design teams.
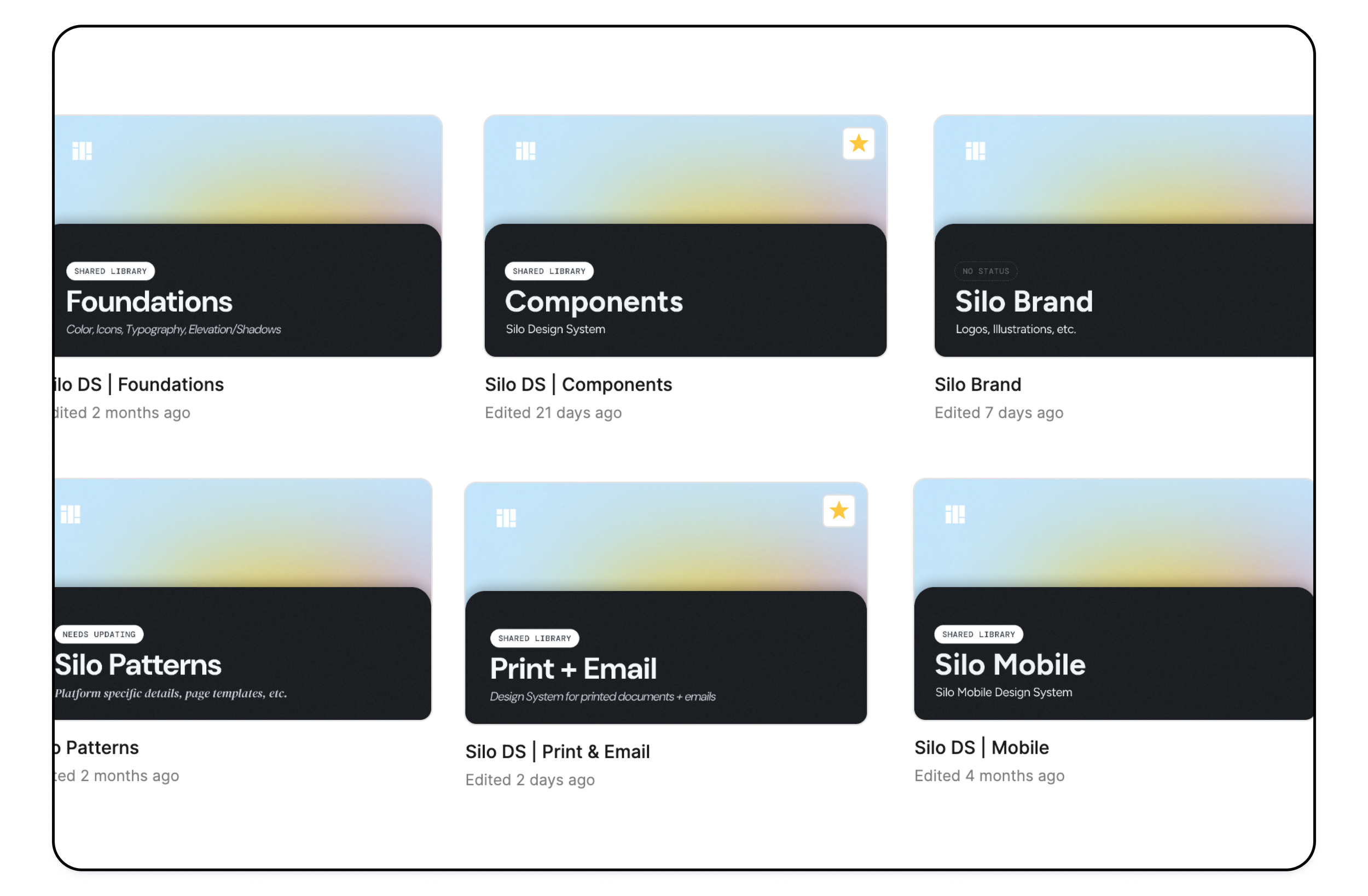
Silo UI
The design system has grown to house a robust set of working components and documentation that is accessible and easy to modify if needed. I put processes in place to facilitate asking questions, requesting work, and keeping track of in-flight progress. All of this has contributed to an increased momentum and newly found excitement around Silo UI, and we’re only just getting started.
Impact
Since I picked up ownership of Silo UI, we’ve seen over 200% growth in designed and implemented components, and have replaced legacy code and frameworks that have led to a significant reduction in issues relating to stability and performance.
The design system initiatives contributed to improved usability, accessibility, and scalability of platform, and our teams are working faster than they have before utilizing reusable components.
Lastly, the maturity of the design system has opened up avenues for design education and best practice guidelines, so teams feel empowered to make informed design decisions in their day-to-day work.
Takeaways
The importance of foundations. It sounds simple, but this was a recurring point of learning and growth throughout my experience with the design system. From creating processes and team alignment to making sure the color palettes are accessible, having a thoughtful and strong baseline is key to quality. This theme applied to the relationships I built with engineering and product as well—creating meaningful partnerships not only propelled Silo UI forward, but it strengthened the shared sense of ownership and made it so people actually wanted to be involved.


