
Boulevard // 2021
Client Checkout
Overview
Boulevard is a business management platform for businesses in the beauty, personal care, and MedSpa industries. For this project, I drove the design for a cross-platform checkout experience that integrated custom payment hardware and streamlined the overall process for clients and staff members alike.
Role: Lead Designer
Worked with product management and engineering to sequence, research, and design for desktop and tablet experiences.
Timeline: 4 months
December 2020–March 2021

THE PROBLEM
For businesses on the Boulevard platform, checkout was restrictive, clunky, and generally disjointed.
This resulted in front desk staff doing a lot of manual work to get through checkout. From verbally asking clients about gratuity (often awkward), to manually entering payment information (time consuming and not always secure), it was clear that there were opportunities to improve the overall experience for everyone involved.
THE OPPORTUNITY
Rebuild the checkout experience to support a new custom payments hardware terminal, and facilitate seamless interactions between customers and staff.
At this time, Boulevard was building its own custom card reader hardware—the Duo—to facilitate secure payments to its customers. However, the new Duo reader couldn’t communicate with our existing client-facing reception app that connected to the desktop platform. In order to support the new Duo hardware, we had to rebuild the app, which was great news because the existing tablet app was outdated and had a host of usability issues and limitations.
The process
DISCOVERY
Understand where we started
Coming into this project, I wanted to make sure to understand the current client experience we offered via the existing “Reception” app. I created an audit of the existing experience and called out friction points, questions, and other opportunities we may be able to tackle with this new product.
Check in with customers
Through early observational research and customer surveys, we learned more about our customers’ front desk setups, general workflows, and pain points. Generally, there was a lack of visibility into what’s going on between iPads and the front desk computers. It was also common for businesses to use multiple devices for multiple tasks.
This learning was crucial in defining the capabilities of the new app – it signaled to me that the design of the short-term solution would need to scale and eventually become part of a broader set of features and functions (like client check-in, mobile checkout via the iPad, etc.).
STRATEGY + PLANNING
Scenarios and sequencing
I worked closely with my Product Manager to understand and align on our focus areas. Since there were so many moving parts – different devices, use cases, and interactions between users, I found it helpful to create visual artifacts that better represent the different use cases and players in a given scenario.
From here, I mapped out high-level user journeys that would work across front desk scenarios and serve as my design “blueprint”.
EXECUTE
Design areas
Based on the phases we defined, I began exploring solutions for each chunk of the project. Doing this ensured that I wouldn’t become a bottleneck and could finish things incrementally and in line with the project priorities.
Self-setup
Creating a seamless setup experience meant defining the steps for the user, putting those steps in the right sequence, and providing the right level of detail for them to be successful without getting bogged down, especially as they navigate between devices.
Device management
On the management side of things, it was important to make device settings accessible but discreet, so to avoid clients accidentally stumbling into the settings screen while interacting with the iPad during checkout. Additionally, businesses needed to clearly distinguish between iPads via unique naming and have visibility into these devices at any given time (connection status, battery, etc.)
Checkout
With checkout, the introduction of a Bluetooth card reader presented additional considerations to the existing checkout workflow. It was crucial to work through this phase with the whole picture in mind – matching up the experience of the staff member to that of the client allowed me to design a realistic and optimal solution for both users.
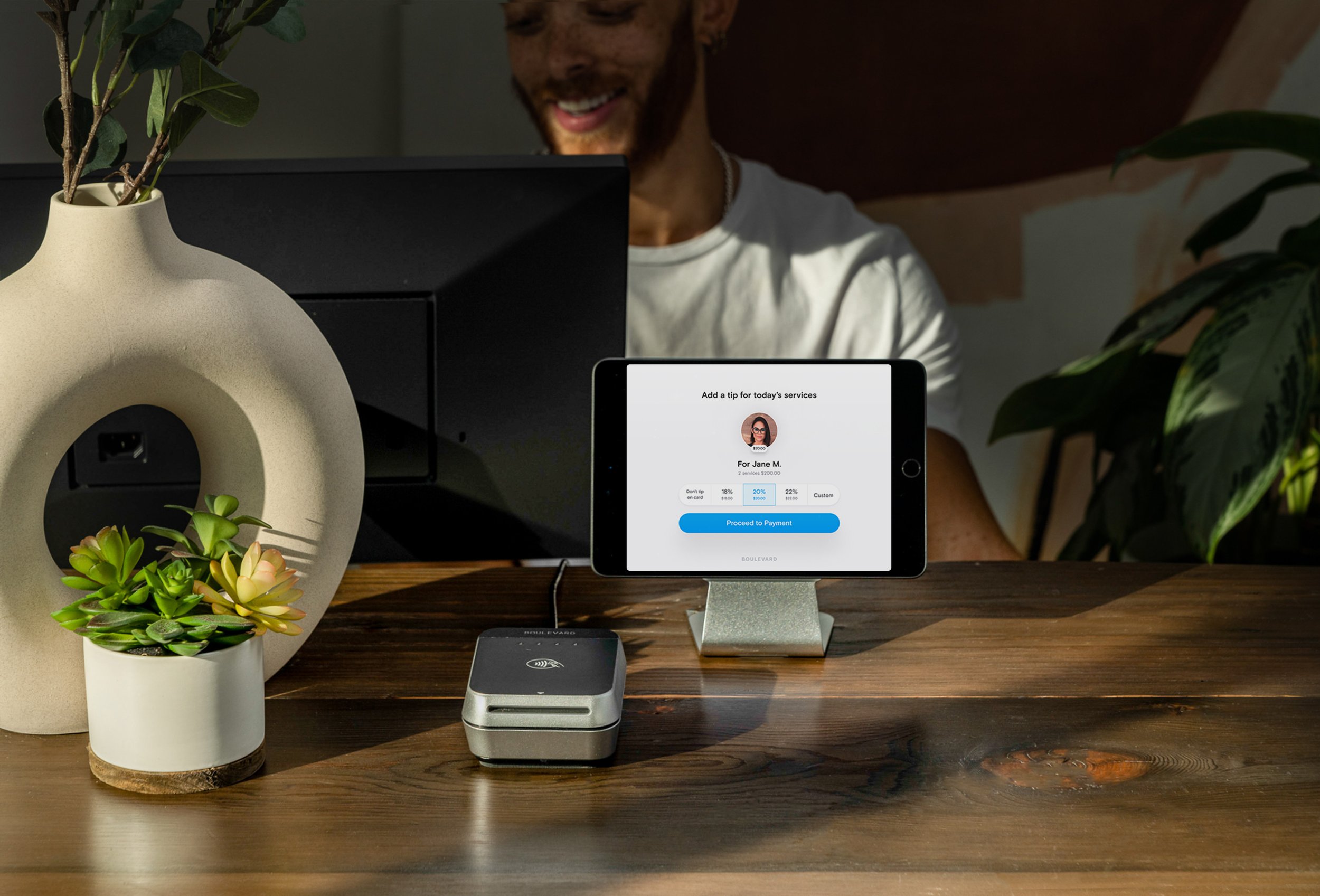
Gratuity and payment
In the final phase of work before the initial release, I spent my time on ironing out the details of the client-facing experience. This included nailing down the tipping process, providing visibility to a clients’ order, and moving them through payment smoothly without any hold ups.
The results
The new client experience
The final product consisted of a fresh new look, polished to fit into any Boulevard-run business. The client tablet experience provides transparency and privacy from the staff member to leave gratuity and make payments on their service. On the staff side, they also have visibility on where the client is in the checkout process, with control to manage devices and move things along and support a seamless experience.
Rollout
A pilot version was released to a small set of businesses, which included the revamped checkout functionality and client-facing gratuity experience. After the pilot, a beta version was released to a broader group of businesses, where the self-setup experience was added along with expanded support for multiple device setup.
Impact
We saw a decrease in usage of the old Reception checkout app, signaling healthy adoption to this new app experience. Duo payment transactions steadily increased as well, and customers reported an increase in clients leaving gratuity by 24%.
“New gratuity feature has been splendid so far for the time I have been using it. Breezy”
Takeaways
Hardware is hard. This project taught me a lot about hardware and the complexity around devices talking to one another. I spent a lot of time with my engineering counterparts learning about the Duo card reader – specifically how it communicates to other devices, when and why it might go idle or wake up, and the many errors that could occur at any given time. The Duo was a driving factor to this effort, but it was only one part of a broader experience – one that challenged me to think about different situations and perspectives without losing the big picture and ensuring that everyone had a smooth experience from start to finish.






